
Type Coercion in Javascript
Javascript, which is frequently referred to as a dynamically or weakly typed language, demonstrates an intriguing feature called "type coercion". For people who are unfamiliar with Javascript, this distinctive feature can occasionally produce confusing results. Before diving into examples, let’s understand what type coercion is.
What is Type Coercion?
Type coercion refers to the automatic or implicit conversion of values from one data type to another (such as string to integer, object to boolean, and so forth). In many programming languages especially dynamic programming languages, it is an interesting occurrence. Its implementation differs greatly depending on the type system and design philosophy of each language.
In Javascript, type coercion is a powerful yet perplexing feature, leading to non-intuitive results in loose comparisons between different types. The flexibility it provides can be useful in some contexts but may also result in unanticipated behavior, making debugging more challenging. Its handling of type coercion is implicit and extensive.
Python, while being dynamically typed like Javascript, takes a more explicit approach. It encourages developers to explicitly manage type conversions, thereby minimizing the possibility of unexpected outcomes. This philosophy leads to arguably more predictable and readable code but might increase verbosity.
PHP, similar to Javascript, employs type coercion but with distinctive rules. It allows a certain degree of automatic type conversion, yet the outcomes can differ significantly from Javascript due to PHP’s unique type juggling behavior. An example is PHP’s ability to coerce a string with a leading numeric character into an integer, a conversion that Javascript does not perform.
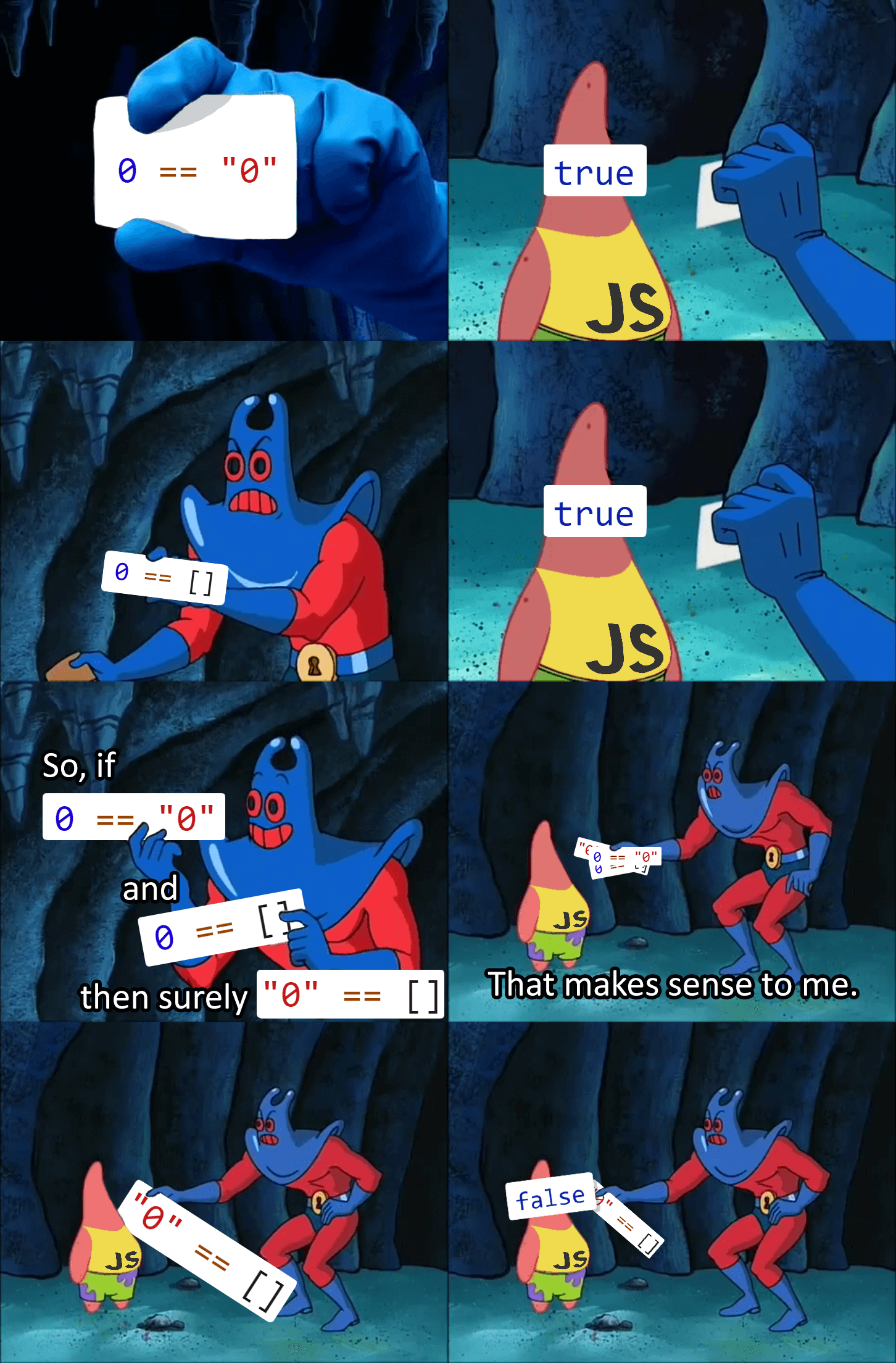
Learn More Javascript Type Coercion Behaviour from Patrick’s meme

A hilarious illustration of the complexity of Javascript’s type coercion system is the Patrick’s Javascript meme. This meme typically depicts the SpongeBob SquarePants character Patrick looking bewildered or surprised, mirroring the confusion developers frequently feel while dealing with Javascript’s type coercion. The joke serves as a lighthearted acknowledgement of Javascript’s peculiar behavior and frequently surprising results, especially for new users.
We can break down the meme above with the explanation as follows:
0 == "0": This statement returns true because the loose equality operator == performs type coercion. In this case, it converts the string “0” to a number, which results in 0. Hence, 0 == 0 is true. This behavior follows Section 7.2.14 of the ECMAScript 2021 Language Specification, which states that when comparing a string to a number using the == operator, the string should be converted to a number.0 == []: This statement also returns true. Here, Javascript treats an empty array [] as a falsy value when used with the loose equality == operator, which coerces it to 0. Therefore, 0 == 0 is true. This behavior adheres to Section 7.2.14 of the ECMAScript 2021 Language Specification, which suggests that if the operand is an object (like an array), it will be converted to a primitive value. An empty array, when coerced to a number, becomes 0."0" == []: This statement returns false. This example is trickier. Although both “0” and [] are falsy, they don’t equal each other. Here, Javascript is trying to compare a string with an object (array). In this case, Javascript tries to convert the array to a string, which results in an empty string "", and this is not equal to “0”. According to the ECMAScript 2021 Language Specification (Section 7.2.14), when a string is compared to an object using the == operator, the object is converted to a string. An empty array becomes an empty string when converted, so the comparison here is essentially “0” == "", which is false.
The type coercion shown in these examples is a crucial aspect of Javascript, as specified in ECMAScript. While it provides flexibility, it can also lead to potentially confusing behavior. Using the strict equality operator ===, which doesn’t perform type coercion, can help mitigate such issues.
Compare Patrick Meme’s Statement in another language
Other dynamically typed languages may react differently from Javascript, which shows this unique behavior because of its nature of implicit type coercion.
Python avoids implicit type coercion in comparison operations. Therefore, equivalent comparisons from our Javascript examples would return false for all comparison statement:
print(0 == "0") # Outputs: False
print(0 == []) # Outputs: False
print("0" == []) # Outputs: FalseThe behavior of the comparisons in PHP is different from Javascript. PHP’s type juggling rules can cause distinct results compared to Javascript.
<?php
echo (0 == "0") ? 'true' : 'false'; // Outputs: true
echo (0 == []) ? 'true' : 'false'; // Outputs: false
echo ("0" == []) ? 'true' : 'false'; // Outputs: false
?>Conclusion
In conclusion, while type coercion is a common phenomenon in dynamic languages, its behavior varies significantly across Javascript, PHP, and Python. Understanding the nuances of type coercion in the language you’re working with is key to writing robust, efficient, and bug-free code. And spesifically for Javascript Developers understanding the rules as outlined in the ECMAScript specification is crucial. Developers should frequently refer to these specs to make sense of Javascript’s unique behaviors, leading to better debugging and code predictability.
References
https://developer.mozilla.org/en-US/docs/Glossary/Type_coercion
https://en.wikipedia.org/wiki/Type_conversion
https://yazeedb.com/posts/explaining-the-best-javascript-meme-i-have-ever-seen
https://tc39.es/ecma262/2021/#sec-abstract-equality-comparison